Typora介绍
按照 Typora官网的说法,Typora 是一款Markdown编辑器和阅读器。
同时,Typora 也在它的网站上贴了许多标签:风格极简 、多种主题 、支持 macOS,Windows及Linux实时预览、 图片与文字、 代码块 、数学公式 、图表目录大纲、文件管理、导入与导出等。
简单来说,Typora是一款简约功能且强大的编辑器。并且Typora对不熟悉Markdown的小伙伴们十分友好,基本上可以快速上手。\(@^0^@)/
使用Typora出现的痛点
虽然Typora相比于微软的word有着简单易用、自由度高的优势,但是Typora也有比较烦人的地方。
假设出现以下场景,你写了一篇图文并茂的文档,这篇文档是需要你在不同设备上进行编辑,又或者是需要给同伴进行查看和修改的(重点是修改,如果只是阅读的话,直接导出成PDF就行了)。这个时候,由于Typora导入图片的默认规则是将图片缓存到本地电脑的某个文件夹下(这个文件夹是确定的),但是当文档传输到另一台电脑上的时候,会缺失图片路径,导致图片无法显示。
查看Typora的偏好设置,Typora对插入时图片的路径给出了三种方式:指定的本地路径、相对路径以及网络路径。显然当图片在指定的本地路径下不太容易兼容其他电脑环境,图片依然会出现丢失的情况。使用相对路径可以避免图片的丢失,但是这样操作会导致所生成的文档要带一个资源库(Typora给的文件夹名为assets),进行文档传递的时候需要进行打包传输,同时也加大了文件的体积。所以,笔者在此选择了插入图片进行网络路径转换的方式,相比于前两种方式,网络路径既解决了图片资源丢失的问题,也简化了文件的结构(文档只是一份md文件,不需要assets存放图片资源)。
我的解决方式
再次查看Typora的偏好设置,发现其上传服务主要是PicGo、PicGo-Core和Custom Command。
查阅PicGo和PicGo-Core的使用文档,发现PicGo是不够轻量化的,大小是119 MB,而且是Electron开发,效率不高,而PicGo-Core是PicGo的核心底层核心组件(上传流程系统),虽然相比PicGo是轻量化的,但是需要nodejs环境,对环境有依赖。所以重点就来到了Custom Command,本着功能需要高内聚、低耦合的目标,笔者找到一款名叫upgit的简洁跨平台,不常驻内存的上传工具。
参考upgit的说明文档,可以快速上手体验。下面是笔者配置upgit的大致流程。
解压到存放应用的目录(其他位置也行,只要你能找到),重命名文件夹和程序名。
在程序的同一目录创建 config.toml文件,参考upgit的README.md文档,有示例配置如下。
# ============================================================================= # UPGIT 配置 # ============================================================================= # 默认上传器 default_uploader = "github" # 上传文件名的格式模板(仅特定上传器适配) # / 目录分隔符, 作用: 是区分目录 # {year} 年份, 例如: 2022 # {month} 月份, 例如: 02 # {day} 天, 例如: 01 # {unix_ts} 时间戳, 例如: 1643617626 # {fname} 原始文件名,如 logo (不含后缀名) # {fname_hash} {fname}的 MD5 散列值 # {ext} 文件后缀名, 例如.png # 下面的例子生成的文件名预览: 2022/01/upgit_20220131_1643617626.png # 如果目录不存在将会被程序自动创建 rename = "{year}/{month}/upgit_{year}{month}{day}_{unix_ts}{ext}" # ----------------------------------------------------------------------------- # 自定义输出格式 # ----------------------------------------------------------------------------- # {url} 图片文件的网络URL地址 [output_formats] "bbcode" = "[img]{url}[/img]" "html" = '<img src="{url}" />' "markdown-simple" = "" # ----------------------------------------------------------------------------- # 直链替换规则 RawUrl -[replace]-> Url # ----------------------------------------------------------------------------- # 如果您的网络访问Github异常或者缓慢,您可以尝试下面的配置以开启CDN加速 # [replacements] # "raw.githubusercontent.com" = "cdn.jsdelivr.net/gh" # "/master" = "@master" # ============================================================================= # 以下为各个上传器的配置示例. 用不到的留空即可 # ============================================================================= # Github 上传器 [uploaders.github] # 保存文件的分支,例如 master 或 main branch = "master" # 您的拥有"repo"权限的 Github 令牌 # 获取Github Token连接: https://github.com/settings/tokens pat = "ghp_XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" # 您的公共Github存储库的名称 # 注意: 为了让您和他人可以访问到图片资源, 您的Github仓库一定要是公开的, # 在私有仓库中Github会拦截未授权的请求,你将会得到一个404. repo = "repo-name" # 您的 Gtihub 用户名 username = "username" # SMMS 上传器 [uploaders.smms] # Get token from https://sm.ms/home/apitoken token = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" # Imgur 上传器 [uploaders.imgur] # Get token from https://api.imgur.com/oauth2/addclient # See your apps in https://imgur.com/account/settings/apps client_id = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" # Chevereto Uploader [uploaders.chevereto] upload_url = "https://chevereto.com/api/v1/upload" key = "c8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8" # 腾讯云 COS [uploaders.qcloudcos] host = "xxx.cos.ap-chengdu.myqcloud.com" secret_id = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" secret_key= "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" # 七牛云存储 [uploaders.qiniu] # Generate Token: http://jsfiddle.net/gh/get/extjs/4.2/icattlecoder/jsfiddle/tree/master/uptoken token = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx==" prefix = "https://cdn.mydomain.com/" # Gitee [uploaders.gitee] username = "username" repo = "repo-name" # https://gitee.com/profile/personal_access_tokens/new access_token = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" [uploaders.cloudinary] cloud_name = "my_cloud" upload_preset = "preset_name" [uploaders.easyimage] request_url = "https://img.545141.com/api/index.php" token = "1c17b11693cb5ec63859b0ccccccccccc" [uploaders.lskypro2] host = "my_images_host" token = "images_host_token"选择要使用的图床并按照配置文件的注释提示配置即可。笔者选择的是GitHub作为默认上传器,也可以选择其他,按照官方文档,打印可使用的图床如下。
Dell@DESKTOP-22JGA5Q MINGW64 /f/LIN/upgit $ ./upgit.exe ext ls All Extensions: 0. catbox.jsonc 1. chevereto.jsonc 2. cloudinary.jsonc 3. easyimage.jsonc 4. gitee.jsonc 5. hello.jsonc 6. imgbb.jsonc 7. imgtg.jsonc 8. imgur.jsonc 9. imgurlorg.jsonc 10. juejin.jsonc 11. lskypro.jsonc 12. lskypro2.jsonc 13. moetu.jsonc 14. netease.jsonc 15. niupic.jsonc 16. qiniu.jsonc 17. smms.jsonc 18. sougou.jsonc 19. upload_cc.jsonc配置成功,按照文档配置Typora即可。
upgit拓展应用
在upgit的使用过程中,实际上就是调用upgit的过程,演示如下。
Dell@DESKTOP-22JGA5Q MINGW64 /f/LIN/upgit
$ ./upgit.exe demo.png
https://raw.githubusercontent.com/2651350543/repo_md/master/2023/04/upgit_20230402_1680406405.png
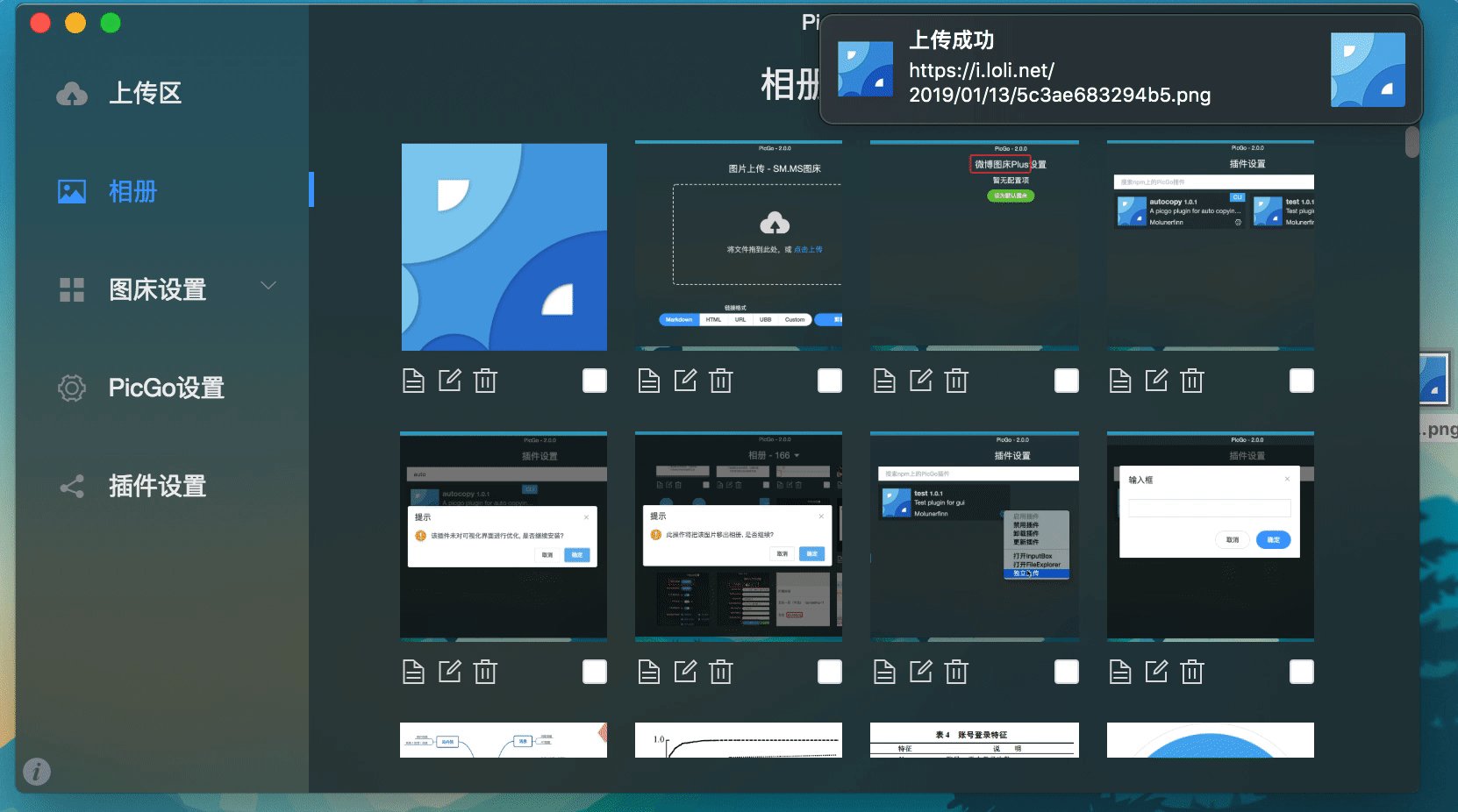
参照PicGo,理论上可以通过编写GUI程序,实现拖拽式图片上传。这里给一张PicGo的演示GIF。

当然,这只是个设想,笔者对GUI编程不太熟悉,做不出这么好看的应用啦~
参考资料
https://typoraio.cn/
https://support.typoraio.cn/zh/Markdown-Reference/
https://www.zhihu.com/question/266527676
https://github.com/pluveto/upgit/blob/main/docs/README.zh-CN.md
https://zhuanlan.zhihu.com/p/569176765